Flexboxを使ってグリッドレイアウトなWordPressトップページを作る【レスポンシブ対応】
先進的なレイアウトモジュールとしてかなり有名で、よく「すごい便利だよ!」みたいな感じで紹介されることの多いFlexboxですが、いまいち実際のサイトでは見かけません。
便利だけどブラウザのサポート状況が…と思っている方もいるかもしれませんが、サポート状況はもう95%になっているので古いブラウザを気にしないかぎり、問題なく使える数字にはなっているんです。
95%?意外と少なくない?と思うかもしれません。でも、95%程度のプロパティというのはかなり多くて、よく使われているプロパティで例えると、TransitionやText-shadowあたりも同じ95%ですし、Box-shadowやBox-sizingなんかも96%なので、95%くらいまで来ると、もう十分使えるレベルなんです。
ですが、いまいちどうやって使うのか分からない…と悩んでいる人も多いのではないでしょうか?
ということで今回はFlexboxとグリッドレイアウトを組み合わせて、Wordpressのトップページレイアウトを作る方法を紹介します。
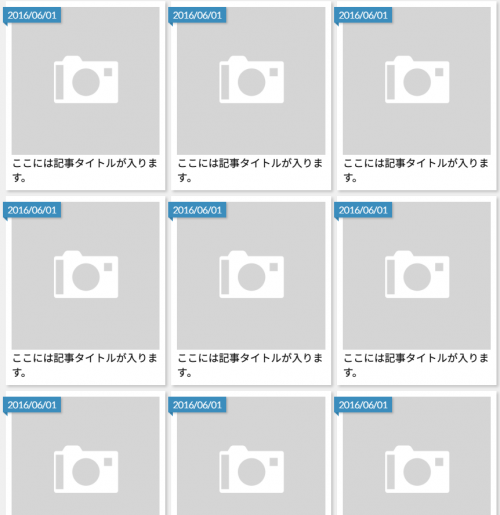
こんな感じになります
今回のデモで作ると、こんな感じのデザインになります。
See the Pen Grid layout for WP index by Mirucon (@Mirucon) on CodePen.
静的HTMLで再現したCodepenのデモも用意してあります。Edit on codepenからCodepenのサイトを開いてウィンドウの幅を変えてみて下さい。
スポンサーリンク
PHP
PHP
<div id="main">
<?php if ( have_posts() ) :?>
<?php while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class('archive-grid'); ?>>
<div class="post-inner post-hover">
<div class="post-thumbnail">
<?php if (has_post_thumbnail()): ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<?php else: ?>
<a href="<?php the_permalink(); ?>"><img src="https://rawgit.com/presscustomizr/hueman/dev/assets/front/img/thumb-standard.png" alt="noimage"></a>
<?php endif; ?>
<span class="post-date"><?php echo get_the_date();?></span>
</div><!--/.post-thumbnail-->
<div class="post-content">
<h2 class="post-title">
<a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a>
</h2>
</div><!--/.post-content-->
</div><!--/.post-inner-->
</article>
<?php endwhile; ?>
<?php endif; ?>
</div>
特に変わったものはない、普通のループだと思います。
PHPがわからない人向けに無理やり静的HTMLで例えると、こんな感じになります。
HTML
<div id="main">
<article class='archive-grid'>
<div class="post-inner">
<div class="post-thumbnail"><!-- サムネイル画像 -->
<a href="<!-- 記事URL -->"><img src="https://rawgit.com/presscustomizr/hueman/dev/assets/front/img/thumb-standard.png" alt="noimage"></a>
<span class="post-date"><!-- 記事投稿時刻 --></span>
</div><!--/.post-thumbnail-->
<div class="post-content">
<h2 class="post-title">
<a href="<!-- 記事URL -->"> <!-- 記事タイトル --> </a>
</h2>
</div><!--/.post-content-->
</div><!--/.post-inner-->
</article>
</div>
これを基本としてCSSを書いていきます。今回は説明の為にベンダープレフィックスは省きます。
CSS
コードと解説を交互に混ぜていきますが、最後の方にコードをまとめて置いてあるので、解説がいらない方はそちらからコピーして下さい。また、そちらの方にはベンダープレフィックスも付けています。ここから飛べます
#main {
display: flex;
flex-flow: row wrap;
background: #f0f0f0;
}
まずは基本のdisplay:flexから。
横に並べて表示させる為に flex-directionにはrow、折り返して表示させる為に flex-wrapにはwrap(折り返しあり)を指定します。2つをまとめて記述できるショートハンドプロパティのflex-flowを使います。
記述順は flex-direction → flex-wrapの順番です。
後は1つ1つののセクションを目立たせるために背景色には灰色を指定します。
.archive-grid {
width: calc(100% / 3);
}
@media screen and (max-width: 580px) {
.archive-grid {
width: calc(100% / 2);
}
}
次に一つのカラムあたりの幅を指定します。
このサンプルだと、スマートフォンは2カラム、タブレット/PCは3カラムになります。カラム数を変更したい場合、文字が赤くなっている部分を変更するだけでOKです。このページ上で編集できます。
サイトの横幅に合わせて指定するといいでしょう。
もっとブレークポイントを増やして柔軟にカラム数を変更するのも面白いかもしれません。
.post-inner {
position: relative;
margin: 5px;
padding: 10px;
background: #fff;
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.2);
}
隣り合うセクションとの余白を指定しておきます。
背景色より明るい色を指定したり、Box-shadowをつけたりすることで、セクションを目立たせることが出来ます。
.post-thumbnail {
position: relative;
}
.post-thumbnail img {
width: 100%;
height: 100%;
}
アイキャッチ画像が.post-innerよりも大きくなったり、小さくなったりしないようにwidthとheightには100%を指定します。
あとは、投稿日時(.post-date)をアイキャッチ画像の上に表示させたいのでpositionはrelativeにしときます。
.post-date {
position: absolute;
top: 0;
left: -15px;
padding: 4px 8px;
background: #3b8dbd;
color: #fff;
font-family: Lato, Arial, sans-serif;
line-height: normal;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2);
}
/* borderを使ってリボンに見せる */
.post-date::before {
content: '';
position: absolute;
top: calc(50% + 4px);
left: -10px;
z-index: -1;
border: 10px solid transparent;
border-right-color: #3b8dbd;
}
.post-title {
font-size: 18px;
line-height: 1.4;
}
.post-title a {
text-decoration: none;
color: #111;
transition: all .2s;
}
.post-title a:visited { color: #111 }
.post-title a:hover, .post-title a:focus, .post-title a:active { color: #3b8dbd }
最後に投稿日時の部分やタイトル部分のスタイルです。特に難しい点はないと思います。この辺はサイトのデザインに合わせて変えてあげるといいでしょう。
〆
親要素にFlexのプロパティ2つを指定するだけでグリッドレイアウトが簡単に作れちゃうFlexboxの便利さが皆さんに伝わりましたでしょうか?
はじめにFlexを指定するだけで、他の部分は縛りなく柔軟に色んなスタイルがかけてしまうのがFlexboxの強みです。
是非ともこれからサイトを作る時は、Flexboxを使ってみましょう!
スポンサーリンク
このデモで使ったもの
- CSS(クリックで開閉)
- index.php(クリックで開閉)
index.php
<div id="main" class="main-index">
<?php if ( have_posts() ) : query_posts('posts_per_page=12');?>
<?php while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class('archive-grid'); ?>>
<div class="post-inner post-hover">
<div class="post-thumbnail">
<?php if (has_post_thumbnail()): ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<?php else: ?>
<a href="<?php the_permalink(); ?>"><img src="https://rawgit.com/presscustomizr/hueman/dev/assets/front/img/thumb-standard.png" alt="noimage"></a>
<?php endif; ?>
<span class="post-date"><?php echo get_the_date();?></span>
</div><!--/.post-thumbnail-->
<div class="post-content">
<h2 class="post-title">
<a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a>
</h2>
</div><!--/.post-content-->
</div><!--/.post-inner-->
</article>
<?php endwhile; ?>
<?php endif; ?>
</div>
- 閉じる
質問等ありましたら、下のコメント欄までお気軽に書き込んで下さい。
スポンサーリンク





丁寧な解説と素敵なデザインをありがとうございます。
早速自分のWordpressサイト(twenty seventeen使用中)にも使わせて頂いたのですが、使用したアイキャッチ画像の縦横比を統一しておらず、タイトルも長いものから短いものまでバラバラのせいか、子要素の高さが揃いませんでした。
高さを揃えるにはどうしたらよろしいでしょうか・・・?