WP テーマカスタマイザー入門① - シンプルなチェックボックスを作る
最近人気の WordPress テーマでは豊富なカスタマイザー項目が設置してあるものが多いかと思います。ただ、カスタマイザーに関する日本語の情報が思ったよりなかったので、Coldbox テーマを作った時の知識を基にカスタマイザーの設定方法をまとめてみようかと思います。
カスタマイザーファイルの設置場所
これは決まりがあるわけではないんですが、カスタマイザー系のファイルは一つのフォルダにまとめて書いてあることが多いです。私は普段 czr/ というフォルダを作ってその中で管理しています。
また、ほかのテーマを見ていると、customizer-setting.php, customizer-section.php, customizer-control.php のように用途別のファイルにしているものも多いようです。
もちろん functions.php に書くことも出来ますが、あまりに複雑化しすぎるのでおすすめはしません。 (僕がそんなテーマをレビューしたくないだけ
スポンサーリンク
カスタマイザーの基本
カスタマイザーは基本的に次の3項目で成り立っています:
- section
- setting
- control
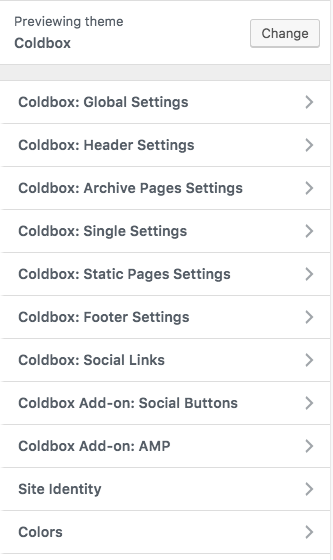
section はセクション、設定項目を設置する場所、ということになります。この画像の一つ一つのものがセクションです。
setting はコントロールを管理するもの、といった感じでしょうか。setting と control はセットで使われることになりますが、setting には デフォルト値 と サニタイズコールバック(後で触れます)を設定するだけで、役割としてはそんなに多いものではないです。
control は実際にカスタマイザー項目としてコントロールするものです。ラベル、説明、カスタマイザーの型、等もろもろはすべてここに入る感じになります。
実際の書き方
ということで実際に書き方を見ていきます。今回は簡単なチェックボックスを作っていこうかと思います。
カスタマイザーを増やしたり減らしたりするには、customize_register というアクションフックを使います。
/**
* Register customizer settings.
*
* @since 1.0.0
* @param object $wp_customize The customizer content registered.
*/
function theme_customize_register( $wp_customize ) {
// カスタマイザー項目
}
add_action( 'customize_register', 'theme_customize_register' );
この時に $wp_customize という変数を引数として指定することを忘れずにしてください。この変数に対してカスタマイザーをいじることになります。
セクションを追加
カスタマイザーの setting や control はすべてセクション内に置いて使用するという形になります。なので、まずはセクションを作っていきましょう。
$wp_customize->add_section( 'theme_setting', array(
'title' => __( 'Theme Setting', 'theme_slug' ),
'priority' => 1,
));
theme_setting というのがこのセクションの名前、いわば変数名のようなものになります。
title というのは表示名になり、実際に表示される名前になります。
priority というのは優先度です。高ければ高いほど上に表示されるようになります。WordPress のデフォルトのものは一番優先度が高い「サイト情報」が20で、そこから20刻みで下がっていく(優先度が低い = 数値が上がる ことに注意)というそこそこ低い優先度で設定されています。
テーマ設定のカスタマイザーセクションを作る場合は、WordPress のデフォルトの設定より上に表示されるように高い優先度をつけるのが普通です。ちなみに同優先度でつけた場合、先に書いてある方が優先されるようです。
ということでセクションが出来上がったので次は setting を作っていきます。
setting を作成
$wp_customize->add_setting( 'checkbox_sample', array(
'default' => true,
'sanitize_callback' => 'theme_slug_sanitize_checkbox',
));
ということで setting のすることはこれだけです。
checkbox_sample というのはその設定の名前、変数名のようなものです。一意のものをつける必要があります。
default はデフォルト値を設定、今回はチェックボックスなので true か false のみです。文字列が入る場合、'string' のように書けます。
sanitize_callback はサニタイズ用関数、つまりは文字列の無害化の為に使われる関数を指定します。こちらに関しては以前にまとめたことがあるのでそちらの記事を参考にしてください。(ただこの記事を一通り読んでカスタマイザーの基本を見つけてからのほうがいいかも…
control を作成
ということでここが本番です。逆に云うとここしか本番じゃありません。
$wp_customize->add_control( new WP_Customize_Control( $wp_customize, 'checkbox_sample', array(
'label' => __( 'A checkbox sample', 'theme' ),
'description' => __( 'This is just a sample of checkbox.', 'theme' ),
'section' => 'theme_setting',
'priority' => 1,
'type' => 'checkbox',
'settings' => 'checkbox_sample', // setting と同名なら必要なし
)));
一行目がめちゃくちゃ長いですが、覚えておかなくても大体のやつはコピペで出来るんで大丈夫です👍 (ただし色の設定はちょっと違ったりします… この辺はあとの記事で触れていきます)
checkbox_sample というのがこのコントロールの名前になります。ここで先程 setting につけた名前と同じにしておくと settings という配列の要素が一つ減り管理しやすくなるのでおすすめです。
labelは表示名になりますdescriptionは説明、ラベルの補足等で使います。sectionはどのセクションに表示させたいかを指定します。ここでは先程作ったtheme_settingというのを指定しています。ここを間違えるともれなくどこにも表示されないので間違えないようにしましょう。priorityはコントロールごとの優先度を指定します。typeはそのコントロールのタイプになります。今回は checkbox ですが、他にはこのようなものが使えます。- text
- checkbox
- radio
- select
- textarea
- dropdown-pages
- url
- number
- hidden
- date
(色設定というのは先程にも触れたとおり少し違う扱いになるため、ここのリストにはありません)
ここまでで書いたコードはこんな感じになります。どこかに貼り付けて試してみましょう!
<?php
/**
* Register customizer settings.
*
* @since 1.0.0
* @param object $wp_customize The customizer content registered.
*/
function theme_customize_register( $wp_customize ) {
$wp_customize->add_section( 'theme_setting', array(
'title' => __( 'Theme Setting', 'theme_slug' ),
'priority' => 1,
));
$wp_customize->add_setting( 'checkbox_sample', array(
'default' => true,
// 'sanitize_callback' => 'theme_slug_sanitize_checkbox',
));
$wp_customize->add_control( new WP_Customize_Control( $wp_customize, 'checkbox_sample', array(
'label' => __( 'A checkbox sample', 'theme' ),
'description' => __( 'This is just a sample of checkbox.', 'theme' ),
'section' => 'theme_setting',
'priority' => 1,
'type' => 'checkbox',
)));
}
add_action( 'customize_register', 'theme_customize_register' );
表示を確認してみよう
ひとまず上のコードをどこかにコピペしてみたら、カスタマイザーにいってきちんと表示されているかを確認してみましょう。
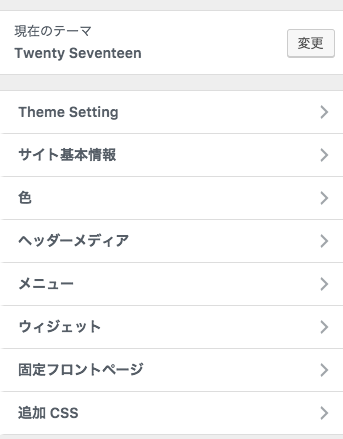
今回は試しに TwentySeventeen テーマ内に書いてみました。
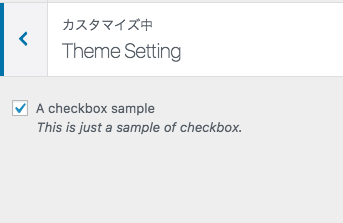
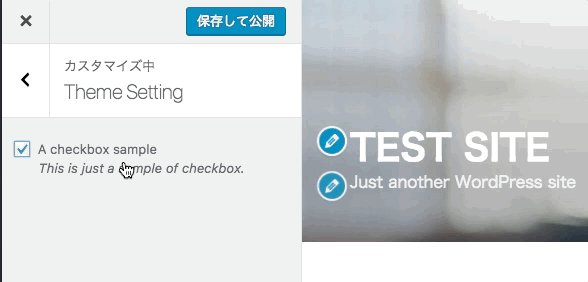
このように Theme Setting というセクションが増えていたら成功です! ついでにその中身も確認してみましょう。
すると、このようなチェックボックスが表示されます! ただ、この状態では押しても何も起こらないただのハリボテです。ということで次のステップとして、実際にオンオフを取得し何か効果を付与していきましょう。
setting を取得
すべてのカスタマイザー項目は、get_theme_mod() 関数を使用して取得することが出来ます。例えば先程作った checkbox_sample であれば、
get_theme_mod( 'checkbox_sample', true );
のように取得することが出来ます。2つ目の引数は意外と大事で、その値のデフォルト値を指定しておく必要があります(さっきの setting を作った時の default と同じ値で大丈夫)。このデフォルト値が設定されていないと、ユーザーがその項目を設定していない(つまりユーザーが何も操作せず放置している)場合に見事に null を返し、思った通りに動かなくなります。
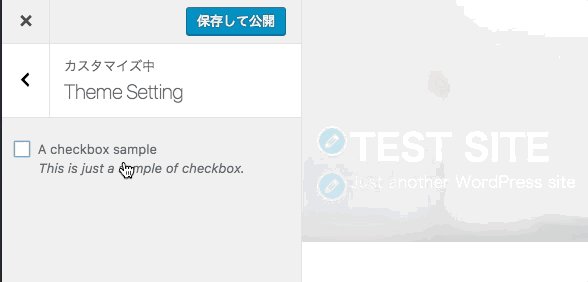
今回はサンプルとして、TwentySeventeen 上でサイトのキャッチフレーズ(タグライン)の表示非表示を切り替えるチェックボックスを作ります。適当に自分で作成中のテーマに置き換えて読んで下さい。
サイトのキャッチフレーズを表示する部分のテンプレート(多分 header.php)へ飛び、if 文を使って、設定がオンならキャッチフレーズ部分を出力、オフであれば出力しない、という形で実装していきます。
例えば TwentySeventeen テーマでは、キャッチフレーズ表示部分はこのような形で実装されています。
<?php $description = get_bloginfo( 'description', 'display' ); ?>
<p class="site-description"><?php echo $description; ?></p>
これを get_theme_mod() を使ってカスタマイザーで切り替えできるようにするには、以下のような形で実装します。
<?php $description = get_bloginfo( 'description', 'display' );
if ( get_theme_mod( 'checkbox_sample', true ) ) : ?>
<p class="site-description"><?php echo $description; ?></p>
<?php endif;
全く何も難しい部分はないですね。本当にシンプルな if 文です。
チェックボックス型の setting はすべて true か false を返すので、それを使って if 文で true の場合にのみキャッチフレーズが表示されるような条件式になっています。
実はここで一つ工夫できる点があります。というのも、毎回毎回 get_theme_mod() を書くのは面倒だし見た目もあまりかっこよくありません。ということでこれを分かりやすい名前をつけた関数として置いておくと便利です。つまり、キャッチフレーズの表示非表示を返すものであれば、
/**
* Get whether or not displaying the tagline.
*/
function theme_slug_show_tagline() {
return get_theme_mod( 'checkbox_sample', true );
}
のようにして関数化出来てしまいます。先程の例もこのように、
if ( theme_slug_show_tagline() ) : ?>
<p class="site-description"><?php echo $description; ?></p>
<?php endif;
スッキリしてかっこよくなりました。
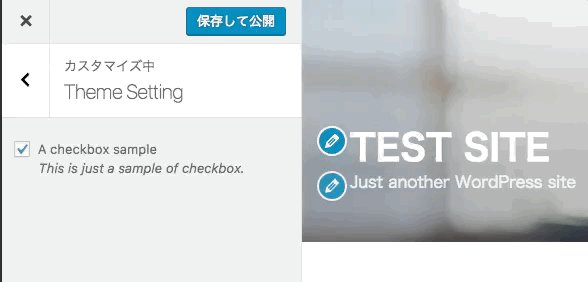
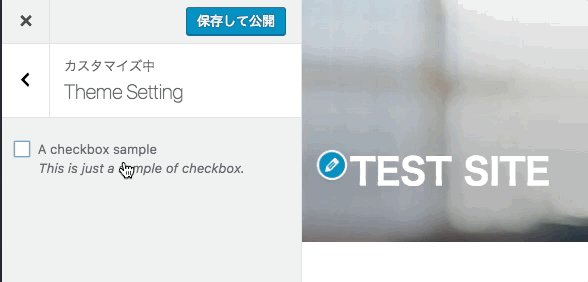
ということでキャッチフレーズ表示非表示切り替えの実装が終わったので、実際にカスタマイザーに行って確認してみましょう。
このように、チェックボックスのオンオフに合わせて、キャッチフレーズの表示が切り替わっていたら成功です!
スポンサーリンク
〆
今回はチェックボックスのみの紹介となってしまいましたが、大体の基本は理解できたのではないでしょうか。次回からはリンク色の切り替え機能やフォント切り替え機能の実装など、より実践的な内容を取り扱っていきたいと思います!
次の記事 => WP カスタマイザー入門② – リンク色選択機能を作る – ミルログ
Coldbox テーマの実装を見る
これまでに書いたテーマカスタマイザー記事
スポンサーリンク








1件のコメント