【jQuery】font-familyの値を取得した時にブラウザによって若干解釈が違う
今日jQueryをいじってたら、CSSのfont-familyの値を取得する際にブラウザによって若干解釈が違うことを発見しました。
つまりどういうことかというと、
See the Pen font-familyの値を取得した時にブラウザによって若干解釈が違う by Mirucon (@Mirucon) on CodePen.
こんな感じでfont-familyを取得して出力するだけのテスト用コードを書いた時に、出力される値が若干違うということです。
まず、空白なしとありの場合の2パターンで検証します。
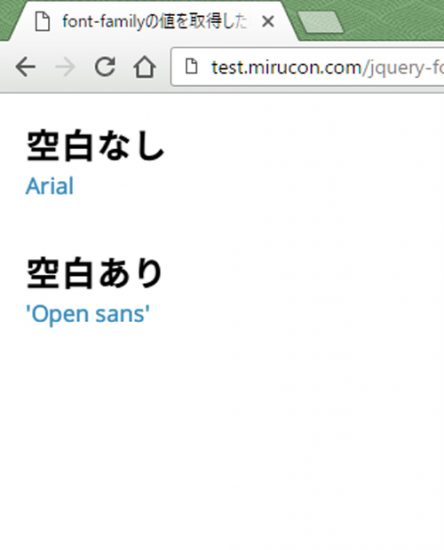
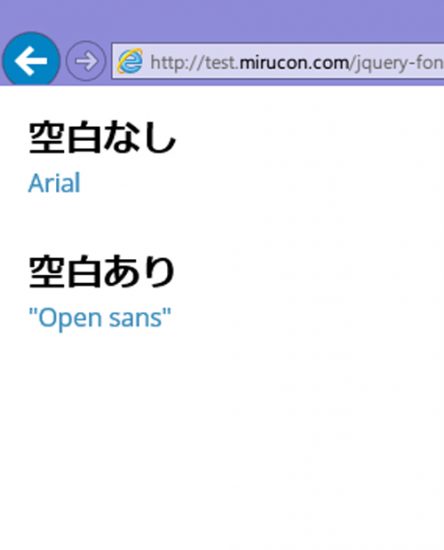
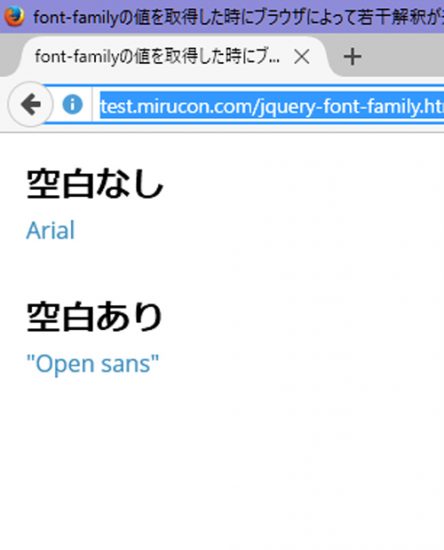
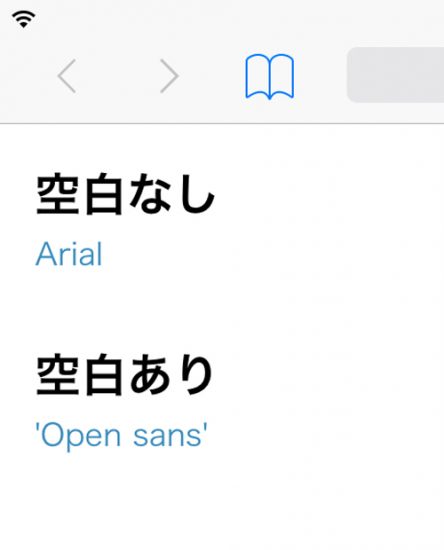
検証結果
一枚目から順にGoogle Chrome、IE、Firefox、Safari(iOS版)
これを見て何か気づきませんか?
そうです、なんと空白ありの場合、フォントの名の囲まれている符号が変わっているのです!
Webkit系のブラウザではシングルクォーテーション(')で、それ以外ではダブルクォーテーション(")で囲まれていますね。
もしJavascriptに慣れていない人ならこれくらい関係ないと思うかもしれません。
確かにただfont-familyを表示させるだけなら確かに問題無いです。が、条件式を書くときには、大問題になります。
なぜなら違う数値であると判断され、条件式で比較できなくなってしまうからです。
誰だこんな面倒な仕様考えた奴!
スポンサーリンク
〆
まあFont-familyで比較するなんてあんまりやることでは無いですが、それでもこの仕様は不思議です。
対策は…条件式を2つの書き方で書くか、正規表現を使うかのどちらかしか思いつきませんでした。
スポンサーリンク