WP カスタマイザー入門② - リンク色選択機能を作る
前回の記事ではカスタマイザーの基本を学びチェックボックス型の設定を作ってみたので、今回は「リンク色の変更機能」を作ってみます。
前回の記事 => WP テーマカスタマイザー入門① – シンプルなチェックボックスを作る – ミルログ
リンク色の変更機能
カラースキームのカスタマイザー項目は普段の項目を作るのとは違うクラスを使って実装することになります。
実際に例を見てやってみましょう ! 以下のコードをテーマファイル内に貼り付けてみてください。(customize_register フック内でやることを忘れずに ! )
// Register Link Color customizer setting.
$wp_customize->add_setting( 'link_color', array(
'default' => '#3399cc',
'sanitize_callback' => 'sanitize_hex_color',
));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array(
'label' => __( 'Primary Color', 'textdomain' ),
'section' => 'colors',
'priority' => 10,
)));
(setting 内の default 値はご自身のテーマに合わせて変更してください。)
前回の記事で紹介したチェックボックス型だと WP_Customize_Control クラスを使用していたわけですが、今回のカラースキーム型だと WP_Customize_Color_Control を使用します。ちなみにカラースキームだと WordPress の標準の「色」設定項目内に付け足すことが多いです (配列内の section に colors を指定することで出来ます) が、決まり事や制限事項ではないので好きなところに追加してしまえばいいでしょう。
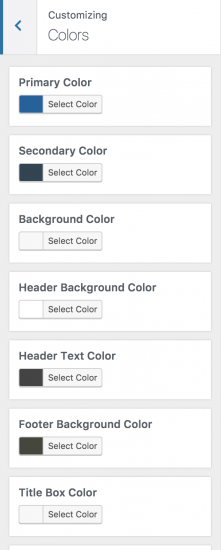
Coldbox テーマだとこんな感じの設定を用意しています。
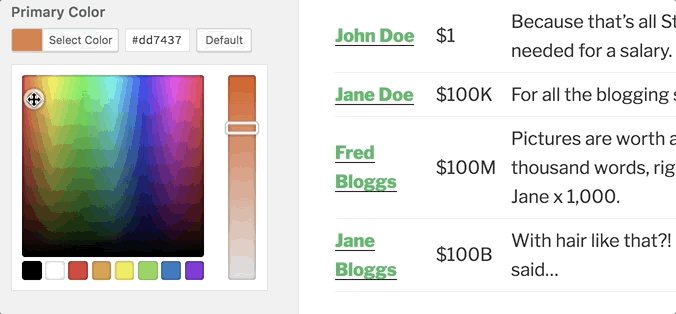
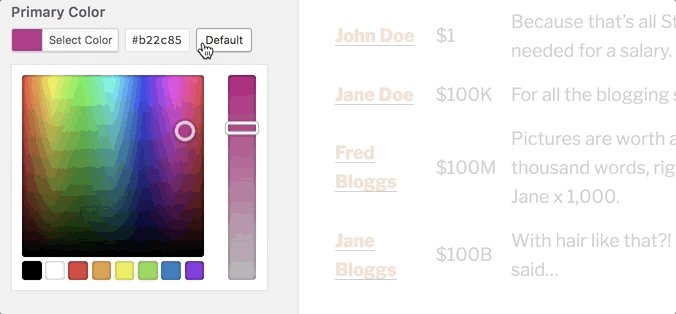
カスタマイザーの表示を確認
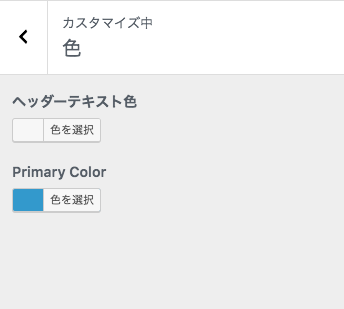
上のコードを貼り付けたらカスタマイザーへ行って表示を確認してみましょう。
テーマによって「ヘッダーテキスト色」がなかったり「背景色」があったりしますが、とにかく "Primary Color" というのが増えているはずです。
まだ何もしてないので色の変更を与えても何もしてくれません。なので、チェックボックスを作った時にやったように、実際にリンク色が変更できるような実装をする必要があります。
ちなみにヘッダーテキスト色と背景色の設定はそれぞれ、custom-header を、背景色は custom-background をサポートすると作られるものです。
背景色の方は自動で body { background-color: #ffffff } のようなコードを吐き出してくれるのですが、ヘッダーテキスト色というのは何もしてくれません。なのでヘッダーの背景画像をサポートする場合は、このカラースキームがきちんと動くような実装も必要になってくるわけです。
リンク色変更機能の実装の前に
前回でもやった通りカスタマイザーオプションは、get_theme_mod() 関数を使用して取得します。
今回は link_color という名前の設定を作成したので、この関数の引数に link_color を指定してあげると設定された値が出てくるわけです。
まずは設定された値が出てくるか、
<?php echo get_theme_mod( 'link_color', 'default' ); ?>
で試してみましょう。
値が設定されていない場合、関数の2つ目に指定されているデフォルト値が吐き出されます。これは先程 setting 内に書いた default 値と同じ値にしておきましょう。
これできちんと設定された値が出てくることを確認したら次のステップです。
リンク色変更機能の実装
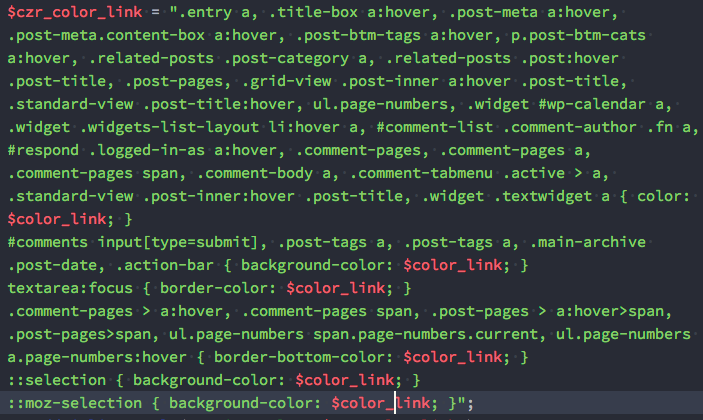
今回の本番、変更機能の実装です。リンク色の変更はひたすらめんどくさく、その色が使われているすべての CSS クラス名・プロパティを書き出してインラインスタイルとして吐き出します。
つまりテーマによってはこんなことにもなるわけです。
ヤバさが伝わってきますね。
最近はリンク色のような広い場面で使うものは sass の変数として保存しておくパターンが多く、リンク色を設定した変数の値を替えてコンパイルしてしまったほうがよっぽど早いと突っ込みたくなる気持ちは分かります。
ですからクライアントワーク等の一対一での仕事だと、ここまで手間をかけてまでカスタマイザーを実装する意味があるのかは少し微妙なところです。カスタマイザーはあくまで配布テーマのような不特定多数へ配布される場合に光るものであると個人的には思っています。
脱線しましたが、実装をやっていきます。セレクタの部分はテーマごとに変える必要がありますが、こんな感じのをテーマファイル内に貼り付ければ実装できるはずです。
このコードは customize_register フック外でも動作します。このようなコードは長くなることが多いので、僕は普段、カスタマイザー設定を登録するファイルとは別のファイルにまとめて書いています。
if ( get_theme_mod( 'link_color', 'default' ) !== 'default' ) {
/**
* Echo the link color.
*
* @since 1.0.0
*/
function theme_link_color() {
$link_color = get_theme_mod( 'link_color' );
?>
<style>.entry-content a { color: <?php echo esc_html( $link_color ); ?>; }</style>
<?php
}
add_action( 'wp_head', 'theme_link_color' );
}
設定値がデフォルト値でない場合にのみ関数が実行されるように if 文を使った条件文をかいています。$link_color 変数に設定値が入るようになり、<style> 内の値が実際にインラインスタイルとして出力されることになります。なのでテーマによってはこんな内容では済まず、上の画像のような感じになったりします。
スポンサーリンク
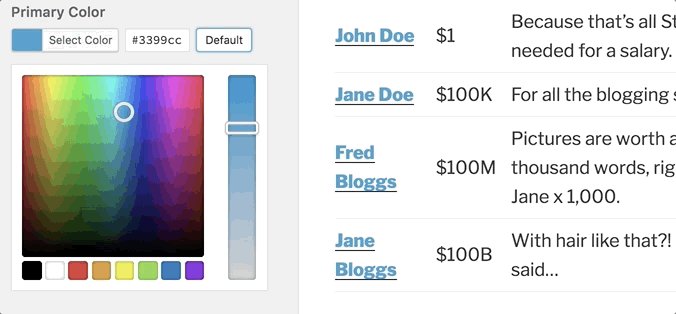
表示を確認
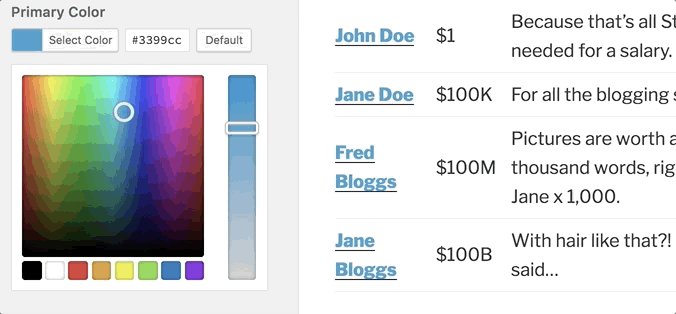
ということで出来たらカスタマイザーへ行ってきちんと動くか確認してきましょう。
これで無事に実装が出来ましたね。またリンク色の他にもそれと同じ色を使ってる部分は結構あると思うので、それらに対してもセレクタを指定すれば完璧です。
スポンサーリンク
〆
ということで今回はカラースキームの話でした。基本的にカスタマイザーは取得した値をどこかに渡して実装するということがわかっていただけたのではないかと思います。ちなみにですが、このような要領で数値型の設定を作成し、インラインスタイルでその値を .container の width にでも吐き出せば、サイトの幅を変更機能も実装できてしまいます。
インラインスタイルですべてのセレクタを書き出さないといけない都合上面倒ではありますが、テーマ内でリンク色はかなり広く使われていることが多く、かなり印象は変わります。ユーザーにとってテーマにあると嬉しい設定だと思うので、是非用意してみてください。
Coldbox テーマの実装を見る
これまでに書いたテーマカスタマイザー記事
スポンサーリンク